interactive archery journal
Background
Picture what it’s like to be an archer and use a notebook to log information about your training. The archer’s head is focused on the activity, the hands on the bow, the mind on the target. Suddenly something memorable needs to be added to the journal.
All focus and concentration are lost to a pen and paper. That’s where Log-Archery comes into play. Simply pull your phone out of your quiver, say, “Hey, Siri!” and add a note in real-time without ever stepping off the shooting line.
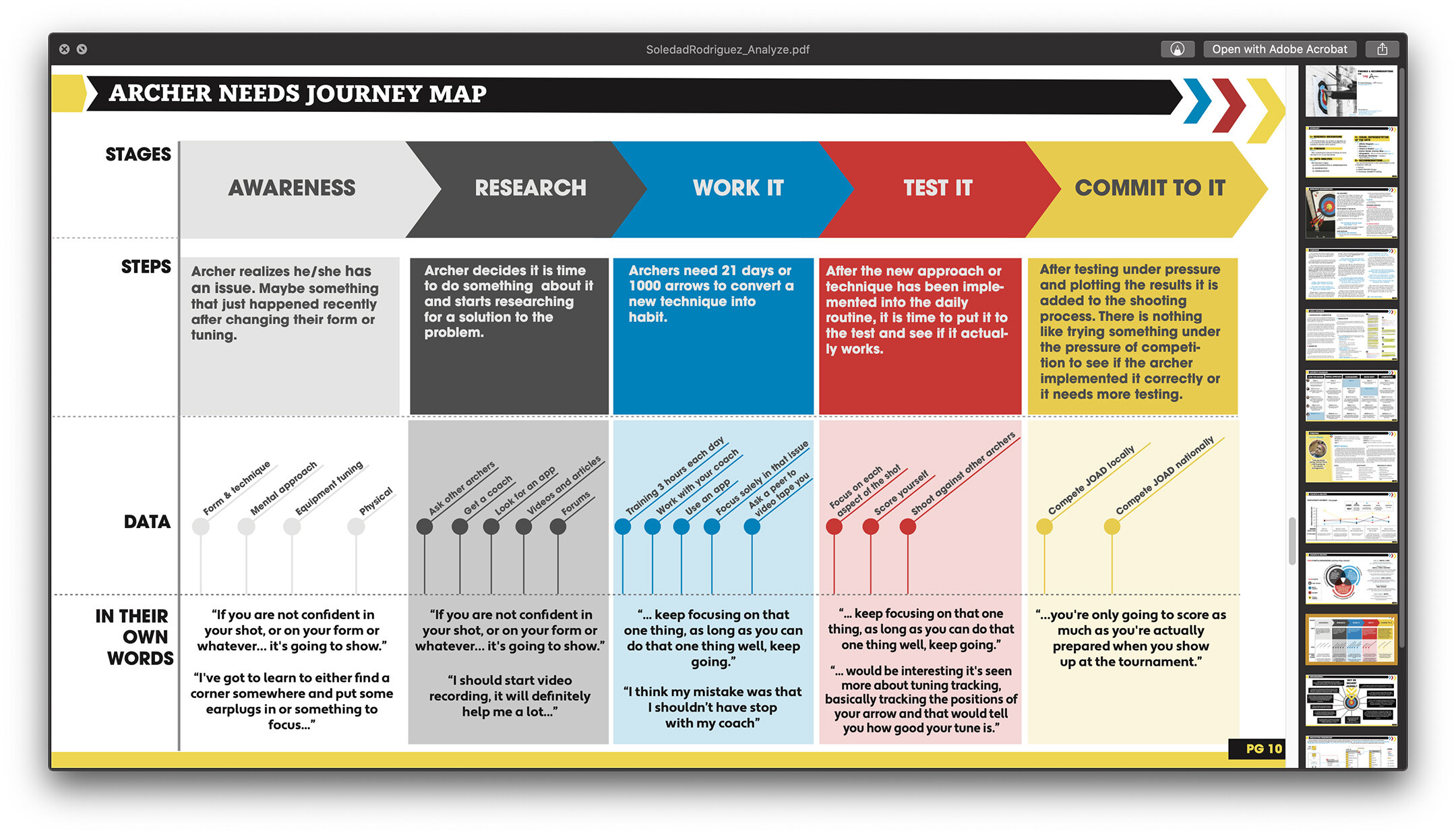
Caption: Chart explaining the project evolution.
OVERVIEW
The final product behind this project is a stand-alone application for mobile phones. We started with that handheld device, and we will upgrade if we find there is sufficient demand from other devices.
We are developing an app that will work with the iOS and Android operating systems. This app is an interactive Archery Journal/Diary called “Log-Archery.”
There is not a real company behind this project, just a group of passionate archers trying to make our hobby more productive and easy. Initially, this application is being developed for friends and fellow archers.
The users we are targeting are archery’s enthusiast that:
1- already use a notebook or other rudimentary tools to log their training information, keeping track of their scores and their practice sessions.
2- struggle during training because of the lack of such a rudimentary tool. This group doesn’t like to bring extra weight, tools, and devices, but they still want a way to log, compare, and track their data.
PROBLEM TO SOLVE
From the research analysis, we extracted a very interesting pattern;
every single participant keeps a journal.
So we decided to shift our project to create an archery journal app that utilizes spoken commands, helps with mental management, analyzes shooting and form, and logs information about equipment and training.
USER RESEARCH
The research method we used for this study was similar to Contextual User Interviews. It was a combination of usability testing first followed by interviews performed after the participants completed the usability tasks.
LIMITATIONS OF THE RESEARCH
The usability tasks were not as insightful as we expected. All the participants knew both applications we used for the research, “Coach’s Eye” and “My Archery.”
They had no issues using them. They all like “Coach’s Eye.” They have used “My Archery” and other scoring apps in the past, but never found them helpful. They all would rather use pen and paper to score.
Interesting points from our research are:
• The way they used those apps backed up what the participants revealed in the interviews.
• All are interested in trying and testing new apps.
• They all buy apps.
Research deliverables







INSIGHTS
This project started as an app that included: video analysis, scoring, tuning, training, and mental preparation. During the research, we noticed that only two interested our participants, video analysis, and mental preparation.
During the research, we noticed that from those five points, the only two of interest for our participants were video analysis and mental preparation.
The most interesting pattern from our findings was that every single participant keeps an archery journal.
We notice that in archery there was a need for a good log-journal app that synced with other apps and system functionalities such as video analysis, camera, voice activation, calendars. We started to develop this application to make things easier for archers while training and competing. Our idea for Log-Archery was to create an interactive Archery Journal/Diary application so that archers can track their evolution.
Log-Archery covers the main pain points archers have when training:
• Analysis of shooting and form.
• Logging information about equipment and training.
• Mental management.
IN THE PARTICIPANTS WORDS
"There is a lot of people that keep journals. I keep a little spiral. I am not really good at doing it every day. I do mark, especially during the indoor season, if I make a change to something... or how I was feeling."
By Debra.
"...certainly a reminder log of different things that you notice, that you do when you are training, for example... have a journal."
By Brant.
"It has a journaling feature as well ... for each practice; you can put a little note in there about what you are trying to do for his practice."
By Tuan talking about the app "Artemis."
"... go through your day-to-day training would be nice if we had some training log that was incorporated into it..."
By Brant.
"I have an archery Journal but it's pen and paper, like a notebook."
By Mathew.
"...to have an app that you can use that includes, like voice record... data that then you can pull and analyze." By Ana.
"Something that can log several variables and help you visualize... in a visual way understands the data..."
By Ana.
"... if I do pick a bad habit, I can flip back and go, 'how come I was shooting OK here and then two weeks later my scores are fluctuating?' I think journaling or logging, not just your physical scores, but how you are feeling, how your day went, what your mindset was."
By Debra
STRUCTURING THE CONTENT & THE EXPERIENCE
After talking with several archers, we confirmed that most of our users would be using the app on their mobile phones.
They want a tool that they can carry with ease, works fast, and don't interrupt their training much.
So, we opted for a mobile-first design to ensure that the experience was first optimized for that device.
We created a sitemap and a series of wireframes focusing on functionality, behavior, and content priority.
Download the Wireframes HERE
Download the Sitemap HERE
Download the Storyboard HERE
SOLUTIONS - PROTOTYPE
The prototyping was done with Proto.io. It proved to be the best tool of choice for this project.
Proto.io supports all native gestures, allows users to share the prototype as a link, and we could get feedback in video format.
Click HERE to check the prototype
GET TO THE POINT
Our target users are busy and have a low tolerance for frustration. In order to help them accomplish tasks, all the action will be funneled from the “Main Menu.”
The main reason for this app is to log training, keep archers in contact, and track their evolution = practice, community, and statistics.
MAIN MENU CAPABILITIES
Log-Archery “Main Menu” consists of three buttons that will bring our users to the main tasks. We will use the stack pattern to organize the main content, control it, and make selections.
At the top, a navbar with icons, as a navigational widget, will grant access to the most useful functions for archers on the go.
The tab bar at the bottom provides the ability to quickly switch between the top-level destinations that need to be accessible from anywhere in our app.
VOICE ASSISTANT & MORE GOODIES
We will use the power of voice activation from Apple’s Siri and Google’s Android OS to free archers from fighting with small keyboards or annoying extra equipment to carry (pen and notebook).
By linking and syncing our app to other apps, we will make this service more flexible and collaborative. By adding chat functionality, we will help users.
Voice assistant anticipates users’ needs and takes action when necessary to keep archers hands-free.
Voice will be only available for creating a practice, and it is the most critical feature of this archery journal. Archers need a hands-free tool to help them keep up with their training. That’s why “Voice” is more prominent and at the center of the navigation bar.
ONBOARDING CAROUSEL
We think “top usage” onboarding is a good start to increase familiarity and understanding of our app.
We will use this space to show users what Log-Archery can do for them. We will showcase how this app will make their training smoother and more relaxed and how it will help them track their improvements. We want our users to understand and engage with our app in an educational, easy, and funny way. It will show mostly images and screenshots and only one explanation per screen.
We will incorporate progress indicators to show users their progression through the carousel.
Log-Archery users will be able to start the process of creating an account at any point during the onboarding by tapping the button “GET STARTED.”
“SIGN UP” and “SIGN IN”
We will use a text tab bar as a pattern to switch
between the “Sign Up” and the “Sign In” form. For current users, the app will remember all the login information automatically.
The text field in use will change color. We want to use as much visual help as we can. Archers sometimes train in complicated situations, with reduced light and during dark hours.
Create an account will be a mix between using a form or using social media. We think this simplifies the login process.
Once the process of creating an account finish, the system will send an onboarding email to help new customers to use and gain value from the application.
SMART SET OF SETTINGS TO RULE THE APP
We think the settings screen is vital for any app because it is where users go when they are confused and need guidance
Under settings, we selected a useful set of options that will help our users navigate and control the app and boost app performance. It is accessible from the “main Menu,” only one click away.
Under “Preferences,” we will allocate a second-stage set of options that are still essential but less relevant for our user’s daily performance.
PROJECT LEARNINGS
I learned how powerful is to listen to users. Thanks to performing user interviews first, followed by contextual interviews, the team realized that our first idea was really complicated and not as useful as we previously thought. The information we collected and analyzed opened a door for us to shift our energies to creating an archery journal application. Every single archer we interview uses a journal or expressed the desire and the need to have one, and they all hate to carry extra items and equipment.
ITERATION
Never make assumptions and keep iterating to create a product or system that helps users and their needs.
There is always space for improvements and changes. Our users change, so should our product. Adaptation and flexibility are essential.
Do not be afraid to ask questions to people who know more than you do; ask for their advice and resources.
The job of a designer is never done.
EMPATHY AND RESEARCH
Put your users first, and try to create comprehensive resources to help others understand the user needs.
Listen to your users without interrupting them. Let them know that everything they say is helpful; nothing goes to waste. It is incredible the amount of information that can be gathered by just asking questions and listening to people’s answers.
Help users achieve their objectives and complete their goals.
USABILITY IS PARAMOUNT
Any potential user should be able to use your products without frustrations and in an efficient manner.
You accomplish this by often questioning and revising the navigation and architecture of your system or product. Again, iteration will be key to this process.
RATIONALE
Always explain the rationale behind any decision. It is the best way to keep everybody informed. Doing so will smooth collaboration with other team members.













